인디자인_텍스트와 이미지 겹치지않게 같은자리에 넣기(텍스트 둘러싸기)
한문서에서 텍스트상자와 그림상자가 겹쳐질때, 텍스트를 그림이 가리지 않도록 그림주변을 설정해주어 설정된 영역만큼 텍스트가 그림과의 간격을 유지하면서 텍스트가 흐를 수 있도록, 텍스트가 가려지지않게 해주는 방법입니다.
그러니까 그림의 주변으로 간격을 설정해줌으로서, 텍스트가 오지못하게 하는 방법을 알려드리겠습니다.
1. 문서를 불러옵니다. 아직 이미지를 넣기 전입니다. 문서에 이미지를 가져옵니다.( 라이센스와 관계없는 사진을 써야 함으로 집에서 찍은 강아지 사진을 가져 왔습니다. )

2. 이미지를 넣어줍니다. 이미지와 텍스트가 겹쳐있어서 텍스트가 가려져 있습니다. 이 이미지 밑에는 글씨가 있습니다. 이미지와 글씨를 이렇게 같이 넣어줘야 할경우, 글씨와 이미지가 겹치지 않게 설정해 보도록 하겠습니다.

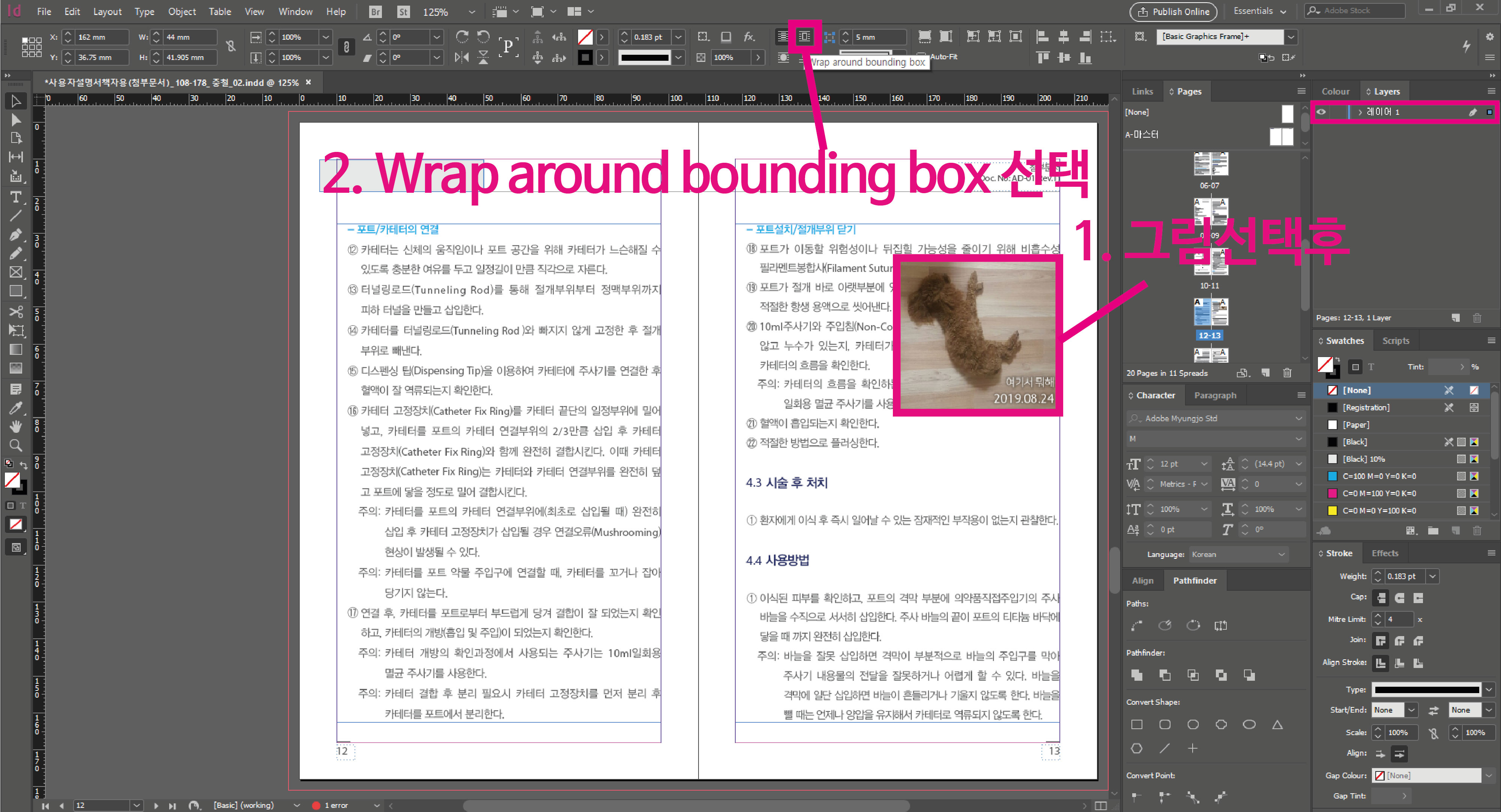
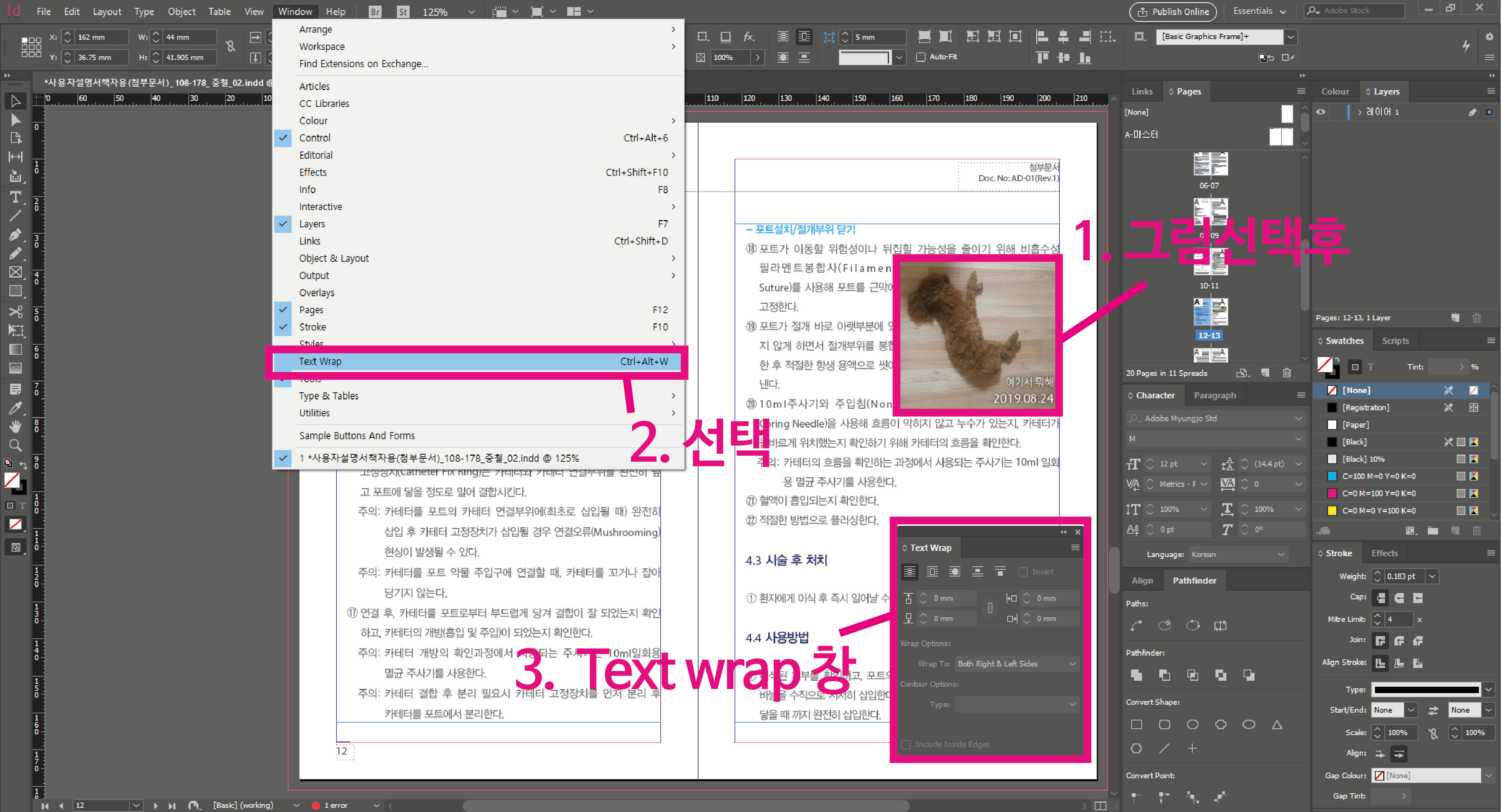
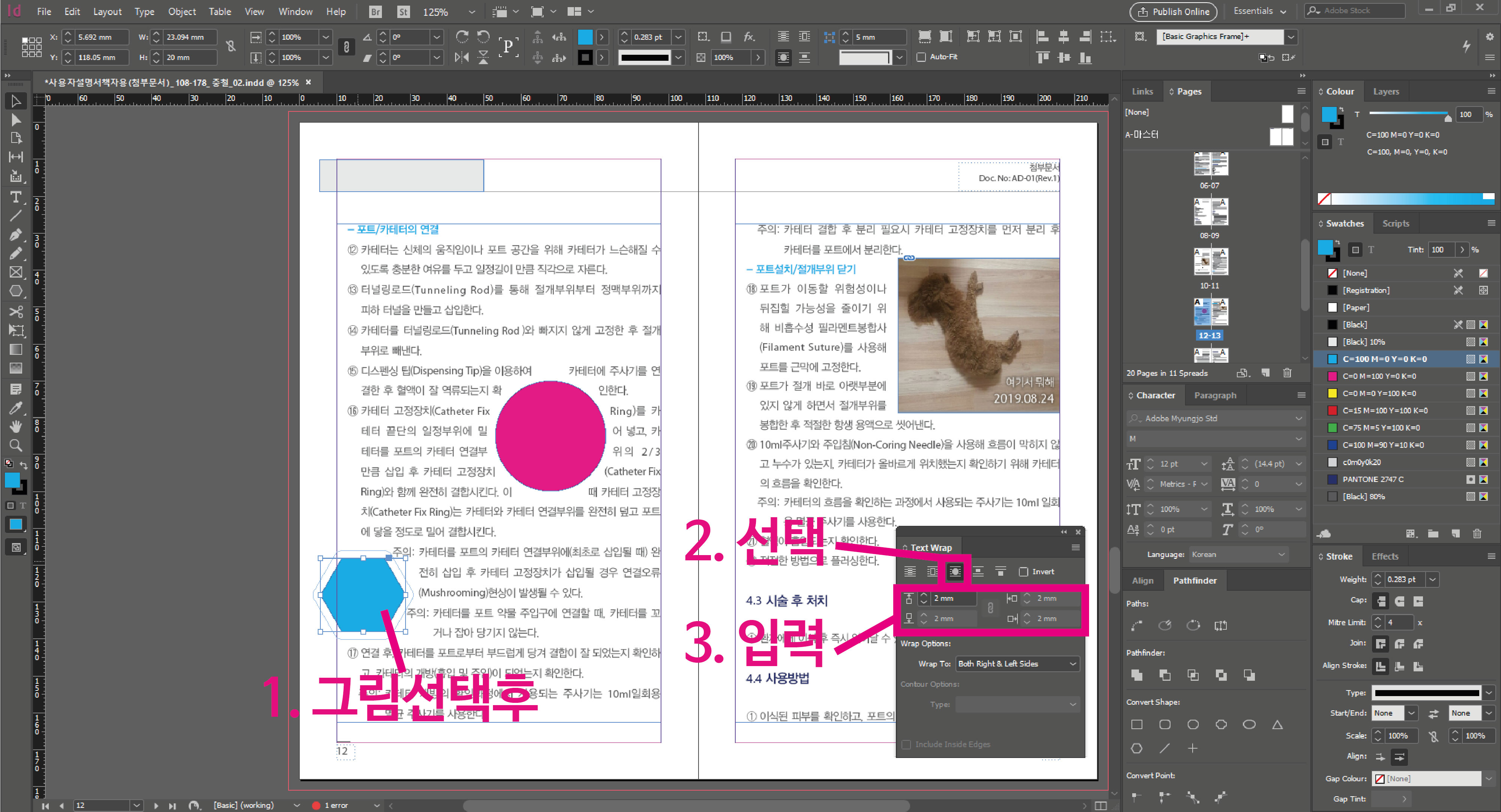
3. 우선 이미지를 선택후, 텍스트감싸기 아이콘을 눌러줍니다.

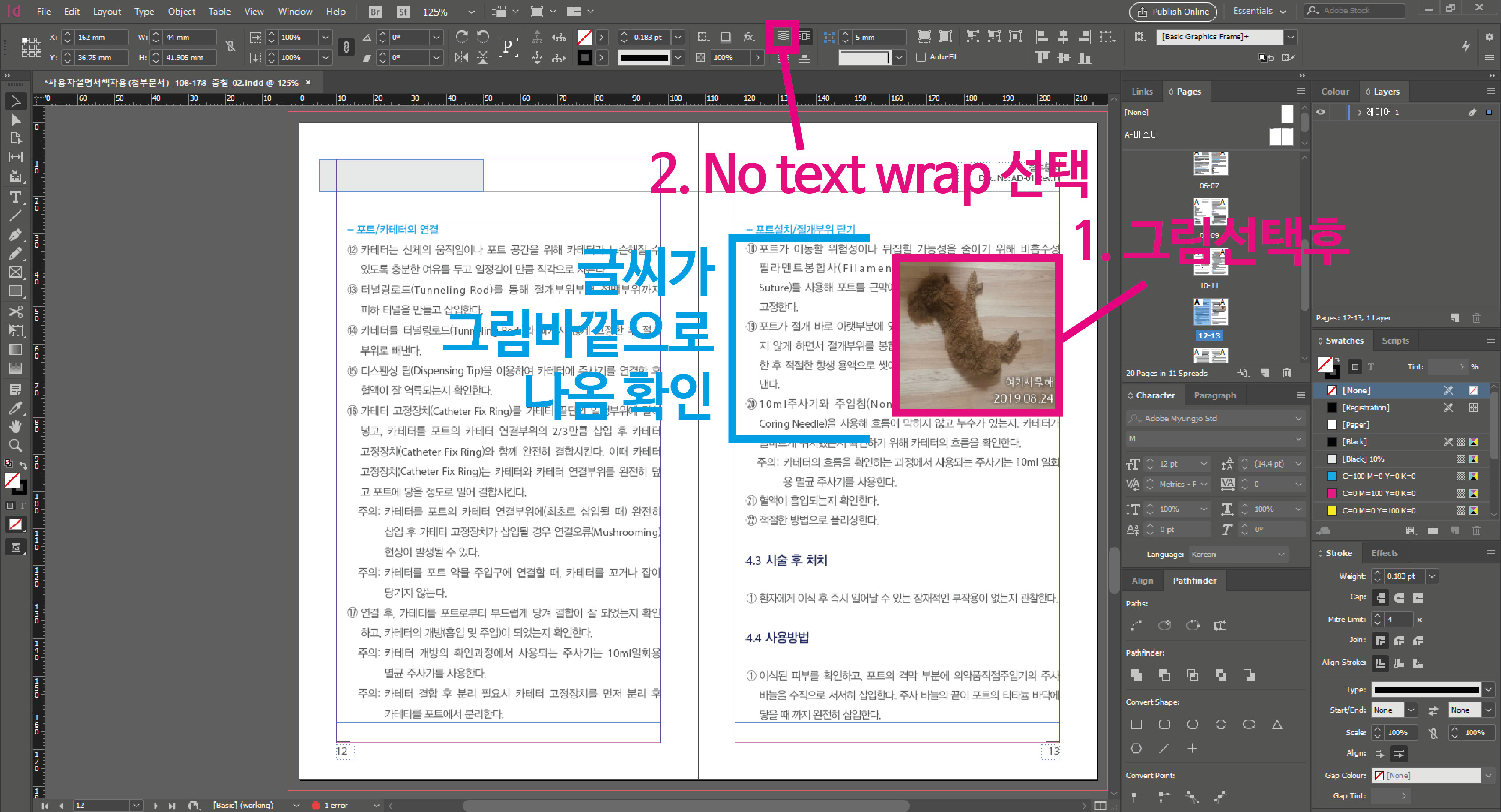
4. 이미지 밑에있는 글씨들이 이미지를 피해서 이미지 바깥으로 나온것을 확인하셨나요? 그런데 글씨가 이미지와 너무 붙어있어서 다시 원위치 시킨후 이번엔 다른 방법으로 설정해 보겠습니다. 원위치 시키는 방법입니다.
그림선택후 No text wrap를 선택해주세요. 원위치가 됩니다.

5. 간격을 주면서 글씨와 이미지와의 간격을 주면서 글씨가 그림과 겹쳐지지않게 해보겠습니다.
창메뉴에서 텍스트감싸기를 선택해 줍니다.
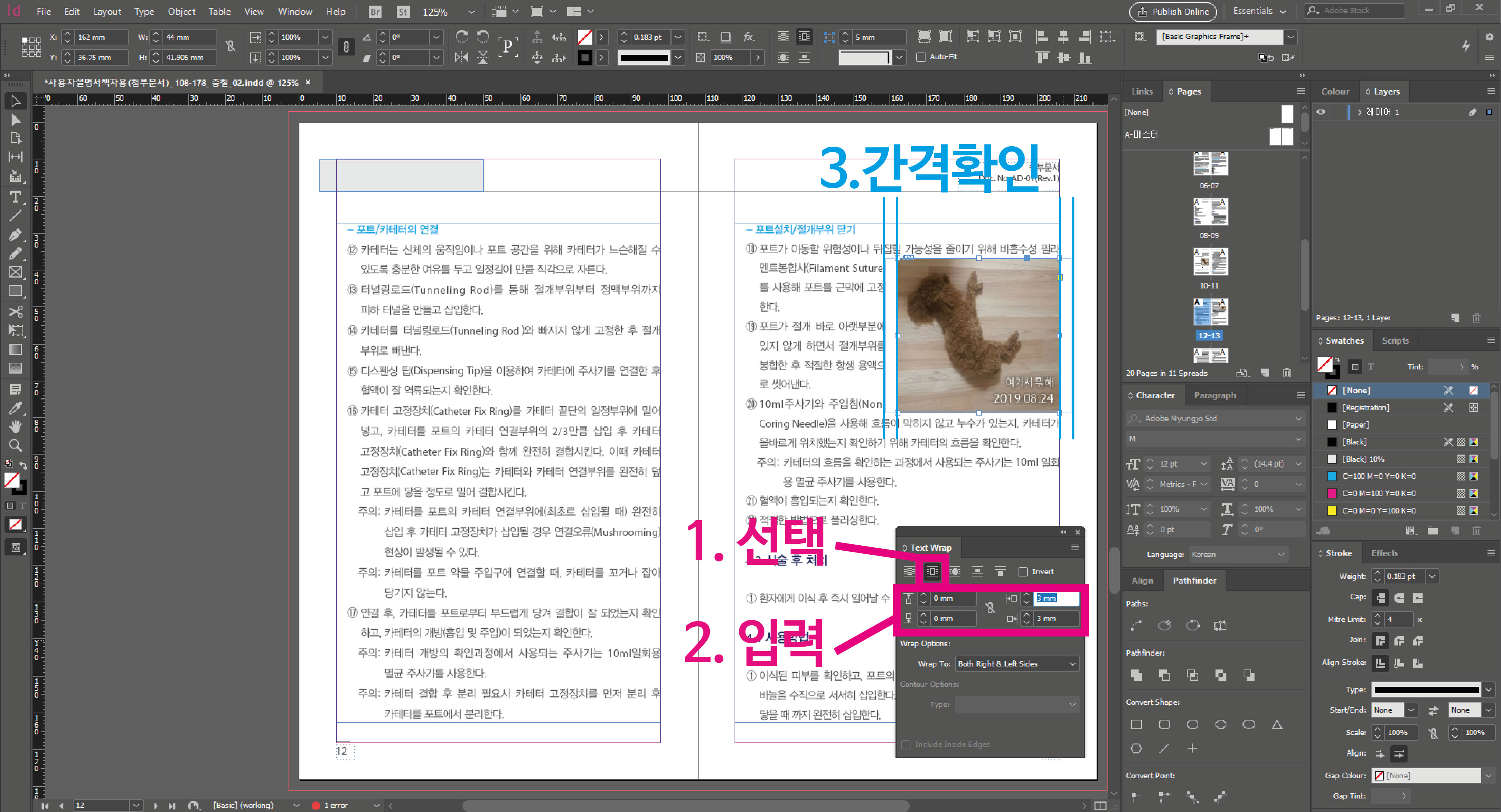
텍스트 감싸기 창이 나오면 이미지를 선택해준 상태에서 수치를 입력해 줍니다.

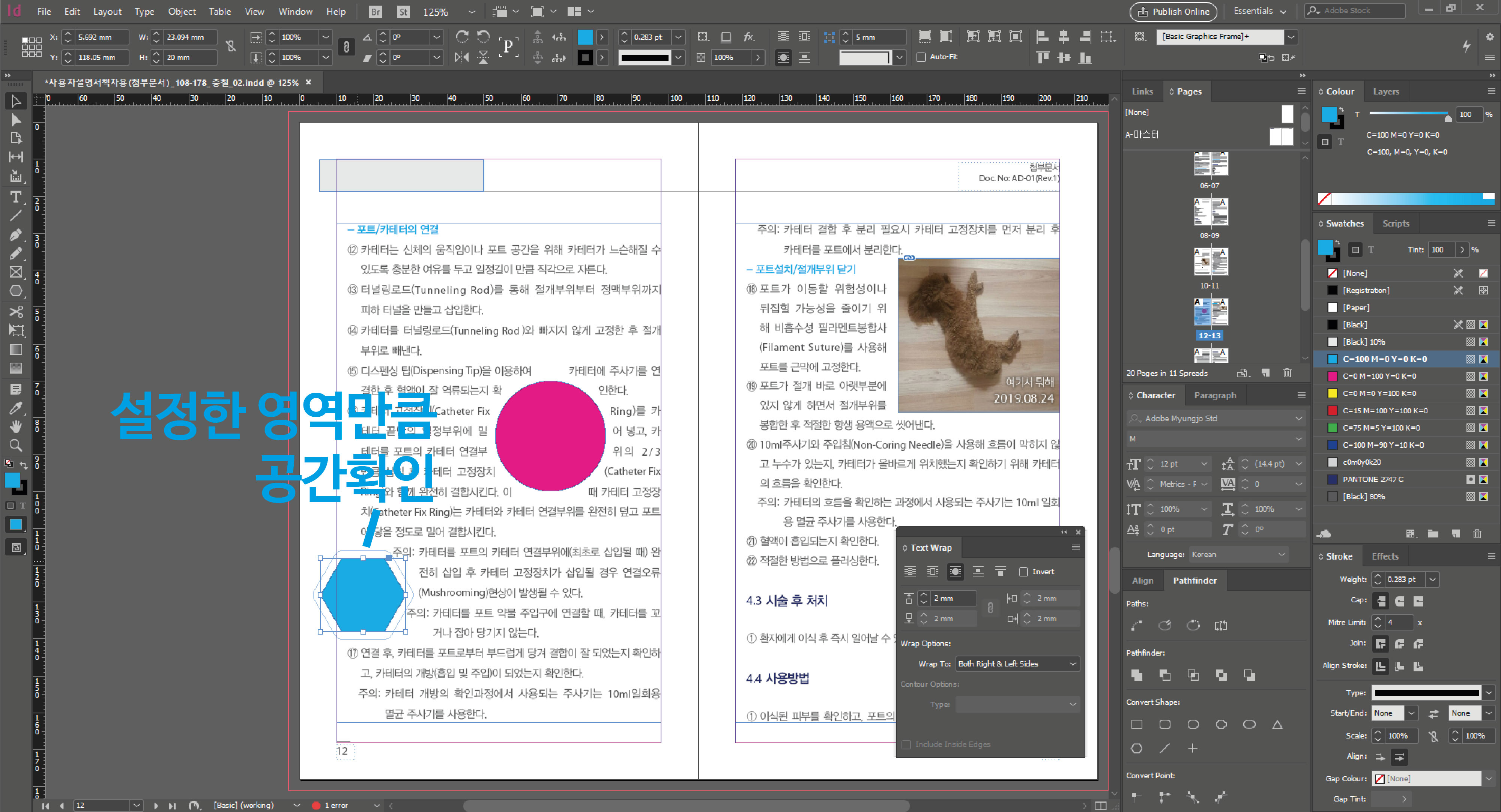
6. 위쪽과 아래쪽은 놔두고 오른쪽3, 왼쪽3을 입력했습니다.
이미지와 글씨가 설정된 간격을 두고 떨어져있는것을 확인할 수 있습니다.

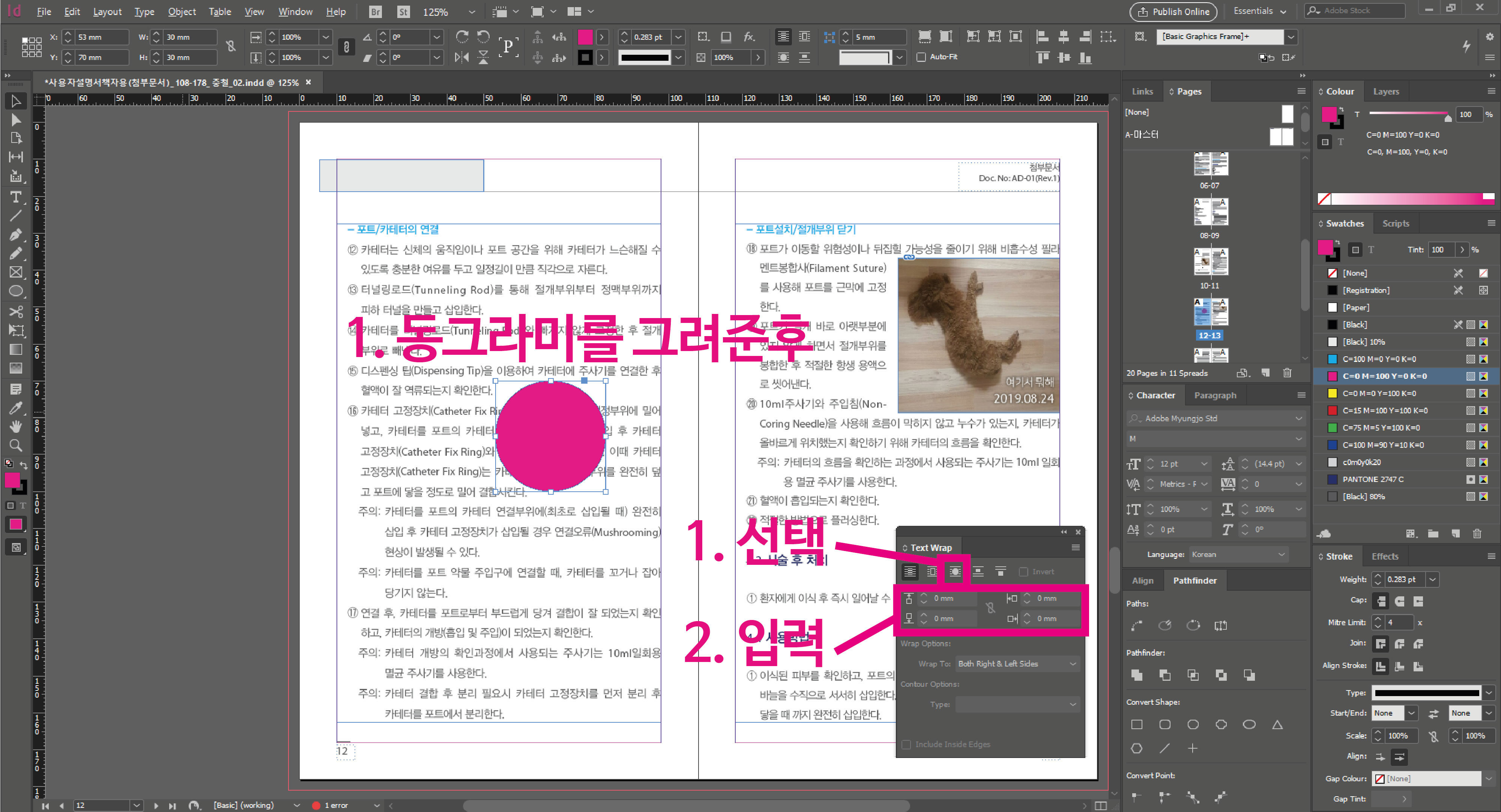
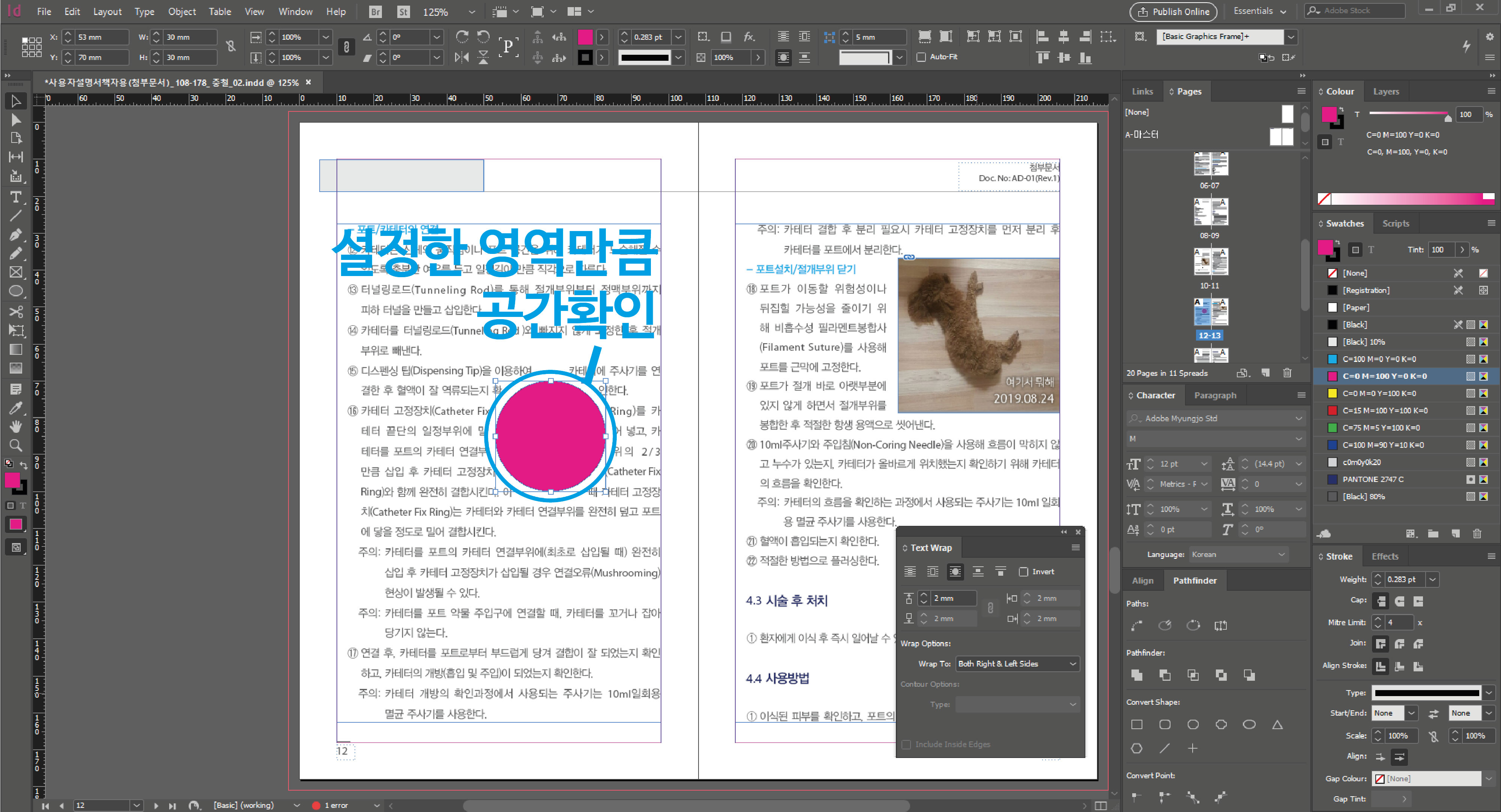
7. 이번에는 네모난 모양이 아닌 다른 모양으로, 그 모양영역에 맞게 간격을 두겠습니다. 하는 방법은 동일합니다. 영역선택후 수치입력한만큼의 간격으로 동그란 영역도 육면체영역도 그 모양에 따라서 모두 적용되는것을 확인할수 있습니다.




이 외에도 Text warp 창에서 다른 아이콘들을 선택을 하면 위 두가지 방법과 다르게 설정할수 있으나, 보통 글씨가 이미지와 겹치지 않게 사용하는 방법은 위 내용에서 알려드린 2가지 방법을 많이 사용하고 있습니다.
한권의 책에 이미지와 텍스트 간격을 동일하게 해주어야, 책이 나왔을때 더 정리되어 보이고 깔끔하므로, 통일된 간격을 유지하면서 작업합니다.
모양이 너무 다르다던지 크기가 너무 차이가 나는 특별한 경우엔, 전체적인 분위기를 해치지 않으면서 달리 쓰셔야 하지만, 본문의 경우는 같은 간격으로 작업하시면 됩니다.